Mit dem Tabellenfenster besitzt man bereits eine adäquate Form zur Darstellung und Manipulation von Daten. Dennoch ist es wünschenswert, Daten in einer übersichtlicheren Art und Weise zu präsentieren. Tabellen bieten zwar einen ganzheitlichen Überblick über den Bestand einer Datentabelle. Meistens ist man jedoch lediglich am Inhalt eines einzigen Datensatzes interessiert. Vor allem bei der Neueingabe und Bearbeitung von Informationen - und das sind wohl die Hauptaufgaben eines Datenbanksystems - sollte man die Möglichkeit besitzen, Daten in einer aufbereiteten und natürlich strukturierten Form darzustellen.
All diese Anforderungen erfüllen die Formulare. Wie man ein solches Formular entwirft bzw. bearbeitet, erfahren Sie am Beispiel eines zweiten Formulars im Beispiel-Projekt. Es soll KFZ-Eingabe heißen und ist vergleichsweise klein und einfach.
Schließen Sie nun das Datenfenster und klicken Sie im Projektnavigator den Ordner KFZ mit der rechten Maustaste an. Wählen Sie aus dem Kontextmenü den Punkt Neu/Formular/Mit allen Feldern. Daraufhin erscheint der bekannte Datei-Speichern-Dialog, in der auch gleich alle im Projektordner vorhandenen Formular-Dateien anzeigt. Geben Sie den Namen des neuen Formulars KFZ-Eingabe ein und bestätigen Sie mit dem SchalterSpeichern.
Nachdem die Datei angelegt wurde, wird das neue Formular im Formulareditor geöffnet. Wenn Sie ein Formular mit allen Feldern erstellt haben, so sind bereits zwei Steuerelemente für jede Spalte der zugehörigen Tabelle angelegt: Eine Beschriftung und ein Datenfeld, d.h. ein Steuerelement das mit dem Feld der Tabelle verknüpft ist und daher auch gleich den Inhalt dieses Feldes der Tabelle anzeigt.
Sie können dem Formular neue Elemente hinzufügen indem Sie aus der Steuerelement-Liste am unteren Rand des Bildschirms die Elemente einfach auf das Formular ziehen. Hier haben Sie wiederum die Wahl zwischen sogenannten ungebundenen Steuerelementen (Standard-Elemente) die (noch) nicht mit Datenfeldern verknüpft sind und den gebundenen Tabellen-Elementen auf der Registerseite mit dem Namen der zugehörigen Tabelle. Tabellen-Elemente sind bereits automatisch mit den entsprechenden Datenfeldern verknüpft.

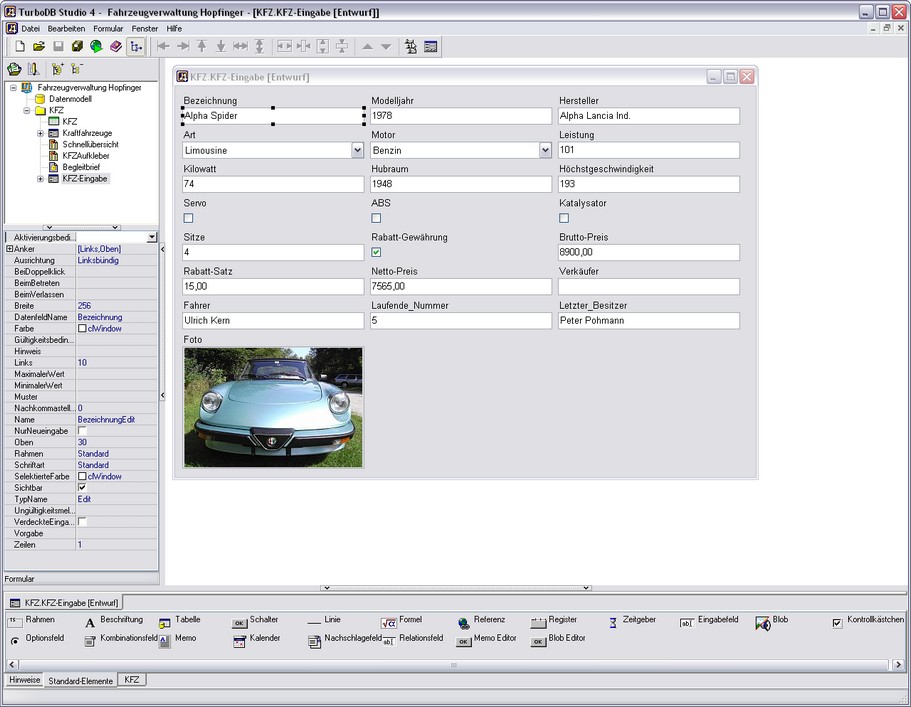
Abbildung: Der Formulareditor
Klicken Sie einmal auf eines der Felder. Acht quadratische Punkte, die Griffe, zeigen an, dass es selektiert ist. Sie können die Griffe mit der Maus bewegen, aufziehen und dadurch das Element verschieben oder es in der Größe verändern. Die Höhe von Feldern mit Text ist allerdings fest, da dies nur durch die Größe der verwendeten Schriftart und die Eigenschaft Zeilen bestimmt wird. Wenn Sie die Größe eines Beschriftungs- oder Eingabefeldes nach unten aufziehen, bleiben das Feld und seine Position gleich.
Sie können auch mehr als ein Feld selektieren, indem Sie bei gedrückter [Umschalt]-Taste noch ein anderes Element anklicken. Nun sind beide markiert, und die Griffe sind grau, da Sie sie nun nicht mehr ändern können. Eine dritte Möglichkeit der Selektion besteht darin, dass Sie bei gedrückter [Strg]- und linker Maustaste ein Rechteck über die gewünschten Elemente aufziehen.
Wenn mehr als ein Element selektiert ist, sehen Sie, dass in der Schalterleiste die Schalter zum Ausrichten der Steuerelemente aktiviert werden. Mit ihnen kann man die Steuerelemente aneinander ausrichten und ihre Größen anpassen. Außerdem können Sie mehrere markierte Steuerelemente gleichzeitig mit der Maus an eine andere Position verschieben. Die Mehrfachauswahl können Sie entfernen indem Sie ein nicht markiertes Steuerelement anklicken oder einfach die [Esc]-Taste drücken.
Neben seiner Position und Größe hat jedes Element noch viele weitere Eigenschaften, die auf den Seiten seines zugehörigen Notizbuches eingesehen und verändert werden können.Wir wollen diese Eigenschaften einmal exemplarisch an dem Datenfeld Bezeichnung, das sich direkt unter der gleichnamigen Beschriftung befindet, näher betrachten. Durch einen Klick auf dieses Element markieren wir es, wodurch seine Eigenschaften (in alphabetischer Reihenfolge) im Objektinspektor auf der linken Seite unterhalb des Projektnavigators angezeigt werden.
Das Aussehen des Steuerelements können Sie mit folgenden Eigenschaften beeinflussen:
Anker |
Diese Eigenschaft können Sie aufklappen und für jeden Rand des Steuerelements einen Anker setzen |
Farbe |
Hier können Sie die Hintergrundfarbe des Steuerelements festlegen. Beachten Sie, dass diese Einstellung nicht beachtet wird, wenn unter Rahmen die Einstellung Standard gesetzt ist und Sie als Betriebssystem WindowsXP mit XP-Stil betreiben (siehe Rahmen). |
Rahmen |
Hier können Sie das Aussehen des Rahmens festlegen. Wenn Sie als Rahmentyp Standard wählen, wird die Darstellung des Rahmens Ihrem Betriebssystem überlassen. Wenn Sie mit Windows XP arbeiten und den XP-Grafikstil aktiviert haben, so werden alle Steuerelemente gemäß dem eingestellten XP-Thema gezeichnet. Die Farbgebung der Steuerelemente (Hintergrundfarbe und selektierte Farbe) bestimmt dabei ebenfalls das Betriebssystem. |
Selektierte Farbe |
Legt die Farbe fest, die das Steuerelement haben soll wenn es selektiert ist. |
Sichtbar |
Wird hier das Häkchen entfernt, ist das Steuerelement nur noch im Formulareditor sichtbar. |
Breite, Höhe, Links, Rechts |
Mit diesen vier Eigenschaften legen Sie die Größe und die Position des Steuerelements auf dem Fomular fest. |
Hinweis |
Der Text, den Sie hier eintragen, wird als Hilfetext angezeigt, wenn der Mauszeiger ein paar Sekunden über dem Feld verweilt. |
Folgende Eigenschaften sind für das Format der angezeigten Daten zuständig:
Ausrichtung |
Diese Eigenschaft legt die Textausrichtung innerhalb des Steuerelements fest, d.h. der Text wird je nach Einstellung am linken oder rechten Rand oder aber in der Mitte dargestellt. |
Muster |
Mit der Eigenschaft Muster legen Sie das Format der Eingabe fest. Das Format für eine Bankleitzahl würde beispielsweise so aussehen: 00 000 000 Mehr dazu finden Sie unter Dateneingabe kontrollieren im Kapitel "Formulare gestalten". |
Nachkommastellen |
Hier können Sie die Anzahl der angezeigten Nachkommastellen einstellen. Die Datenbank speichert Fließkommazahlen übrigens immer mit maximal möglicher Genauigkeit. |
Schriftart |
Ruft den Schriftarten-Dialog auf (siehe unten). |
Verdeckte Eingabe |
Wenn Sie hier ein Häkchen setzen, werden anstatt des eingegebenen Textes nur Sternchen angezeigt. Auf diese Art können Sie beispielsweise eine Passwortabfrage realisieren. |
Zeilen |
Ein Textfeld kann auch mehrere Zeilen haben. Hier können Sie bestimmen wieviele. |
Besonders interessant sind die Eigenschaften Gültigkeitsbedingung, MaximalerWert, MinimalerWert, NurNeueingabe, Ungültigkeitsmeldung und Vorgabe. Mit ihnen können Sie festlegen, welche Werte unter welchen Bedingungen in Datenfelder eingegeben werden können. Auch diese Dinge werden im Abschnitt Schritt 13: Die Dateneingabe kontrollieren beschrieben.
Auf die Aktionen, die mit den Ereignissen BeimBetreten, BeiDoppelklick und BeimVerlassen ausgelöst werden können, soll erst in einem der späteren Kapitel eingegangen werden.
Doch zunächst zur Gestaltung des Formulars. Vielleicht merken Sie jetzt, dass die Anzahl der Felder auf dem automatisch erstellten Formular doch zu üppig ausgefallen ist, und einige Daten in diesem Formular gar nicht von Interesse sind. Deshalb sollen nun als erstes alle überflüssigen Felder gelöscht werden, so dass nur noch Bezeichnung, Hersteller und Modelljahr übrig bleiben. Am einfachsten erreichen Sie das, indem Sie durch Aufziehen eines Rechtecks mit der linken Maustaste (bei gedrückter [Strg]-Taste) möglichst viele Felder selektieren und dann Bearbeiten/Löschen wählen. Nach einer Sicherheitsabfrage werden alle selektierten Elemente gelöscht. Eventuell müssen Sie den Formulareditor noch etwas nach unten rollen, um alle Elemente löschen zu können.
Anschließend können Sie das Formular verkleinern, indem Sie es anklicken und dann den Griff in der Mitte des unteren Randes mit der Maus nach oben schieben.
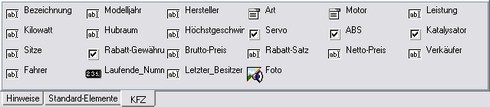
Wollen Sie, dass die Ausführung eines Fahrzeuges im Formular erscheinen soll? Kein Problem. Das Feld Art kann man ganz einfach aus der Element-Palette einfügen. Diese befinden sich, wie schon eingangs erwähnt, in Form von eines Registers am unteren Rand des Rahmenfensters. In unserem Beispiel gibt es also einen Registerreiter Standard-Elemente und einen Registerreiter KFZ. Beim Inhalt der Registerseite mit dem Tabellennamen, also KFZ in diesem Fall, handelt es sich um die Palette aller Datenfelder dieser Tabelle. Standard-Elemente sind die Elemente, die unabhängig von Tabellenfeldern auf dem Formular platziert werden können. Man kann sie entweder von Hand mit Tabellenfeldern verknüpfen oder aber die in ein nicht verknüpftes Steuerelement eingegebenen Daten mit Makros abfragen und weiterverarbeiten.

In der Palette mit den Tabellenelementen finden Sie alle Felder der Tabelle als fertig vorkonfigurierte Steuerelemente
Wählen Sie also in der Element-Palette die Seite KFZ, klicken Sie auf Art und halten Sie die Maustaste gedrückt. Ziehen Sie das Element per Maus an die gewünschte Stelle im Formular und lassen Sie den Maus-Button los. Beachten Sie, dass sich der Mauszeiger in ein Parkverbot-Schild verwandelt, wenn Sie das Element über einen Bereich ziehen, in dem das Element nicht abgelegt werden darf. Nun wollen wir das Element noch entsprechend ausrichten, damit unser Formular auch gleichmäßig aussieht. Mit der Maus alleine klappt das zumeist nicht beim ersten Mal. Selektieren Sie dazu Felder, die bündig untereinander angeordnet werden sollen. Wählen Sie dann Formular/Position/Links bzw. Rechts oder drücken Sie den Schalter ![]() bzw.
bzw. ![]() in der Schalterleiste - je nachdem nach welcher Seite die Ausrichtung erfolgen soll. Dadurch werden alle selektierten Felder so verschoben, dass ihre linke Seite mit der linken Seite des am weitesten links angeordneten Steuerelements übereinstimmt.
in der Schalterleiste - je nachdem nach welcher Seite die Ausrichtung erfolgen soll. Dadurch werden alle selektierten Felder so verschoben, dass ihre linke Seite mit der linken Seite des am weitesten links angeordneten Steuerelements übereinstimmt.
Jetzt brauchen wir noch eine Beschriftung, damit man im Formular auch weiß, um welches Datenfeld es sich beim eben eingefügten handelt. Schalten Sie also in der Element-Palette auf die Seite Standard-Elemente um, wählen Sie Beschriftung aus, positionieren Sie das Element neben oder über dem neuen Datenfeld und richten Sie es entsprechend aus.
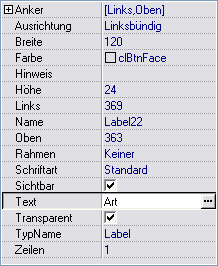
Den bisherigen Text des Elementes können wir nicht verwenden. Im Eigenschaften-Bereich können Sie bei der Eigenschaft Text den neuen Beschriftungstext eingeben, also z.B. Art.

Bei Beschriftungen reicht es meist, die Eigenschaft Text auszufüllen
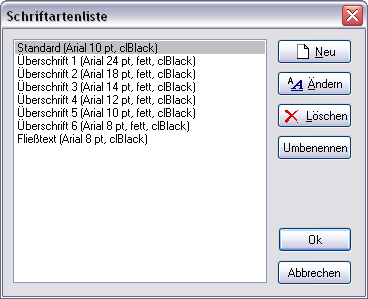
Vielleicht gefallen Ihnen Schriftart und -größe des Formulartitels nicht. Werfen wir also einmal einen Blick auf die Eigenschaft Schriftart. Klicken Sie zuerst die Eigenschaft an und rufen Sie dann mit einem Klick auf den im Feld rechts erscheinenden Schalter ![]() den Schriftartendialog auf. Das Dialogfenster enthält eine Liste mit den vorhandenen Schriftarten, die Sie sofort verwenden können.
den Schriftartendialog auf. Das Dialogfenster enthält eine Liste mit den vorhandenen Schriftarten, die Sie sofort verwenden können.
Sie können die Einträge in der Liste aber auch ändern, indem Sie auf einen Eintrag klicken und danach auf den Schalter Ändern. Beachten Sie bitte, dass sich eine Änderung auf alle Felder im Formular auswirkt, die diese Schriftart verwenden. auf diese Weise kann man sehr schnell das Aussehen eines Formulares verändern.
Sie können der Liste auch neue Schriftarten hinzufügen indem Sie auf den Schalter Neu klicken.

Im Schriftarten-Dialog können Sie die im Formular verwendeten Schriftarten zentral verwalten
Vielleicht erscheint Ihnen diese Vorgehensweise wie ein Umweg gegenüber einer direkten Schriftenauswahl für jedes Element. Es ist jedoch so, dass erfahrungsgemäß nur wenige Schriftarten gleichzeitig in einem Formular benutzt werden. Das Zuweisen der gleichen Schrift an viele Maskenelemente geht über eine Schriftartenliste erheblich effektiver und ist weniger fehleranfällig.
Schließen Sie nun den Formulareditor und beantworten Sie die Frage nach dem Abspeichern mit Ja. Nun genügt ein Doppelklick auf das neue Formular im Projektnavigator, um es öffnen.